DisNEXT is an app designed for Walt Disney World park-goers. From newbies to addicted Disnerds, park-goers need a platform where they can gather personalized recommendations and create day-by-day plans. DisNEXT does just that!
THE CHALLENGE
Walt Disney once said, “To all who come to this happy place - Welcome!” Disney parks are meant for families to engage in the magic and be transported to a utopia outside of their “real world.” It can be difficult for new park goers to choose their daily itineraries and ensure they are experiencing the utmost magic. This app addresses the aforementioned issues and helps users navigate through interest inventories to reach recommendations that correspond to their personalities.
INITIAL RESEARCH
In order to design a useful and efficient product, I interviewed several people with varying levels of Walt Disney World Parks experience. It was important to find out how they get recommendations for their vacation, how they organize their plans, and what current methods they use for their Disney magic.
HEURISTIC ANALYSIS
Before getting into the meat of the design process, I conducted a heuristic analysis of three of my main competitors. Even though this was one of the trickiest pieces of my journey, it was beneficial in bringing the pros and cons of existing apps into my mind.
PERSONAS + EMPATHY MAPS
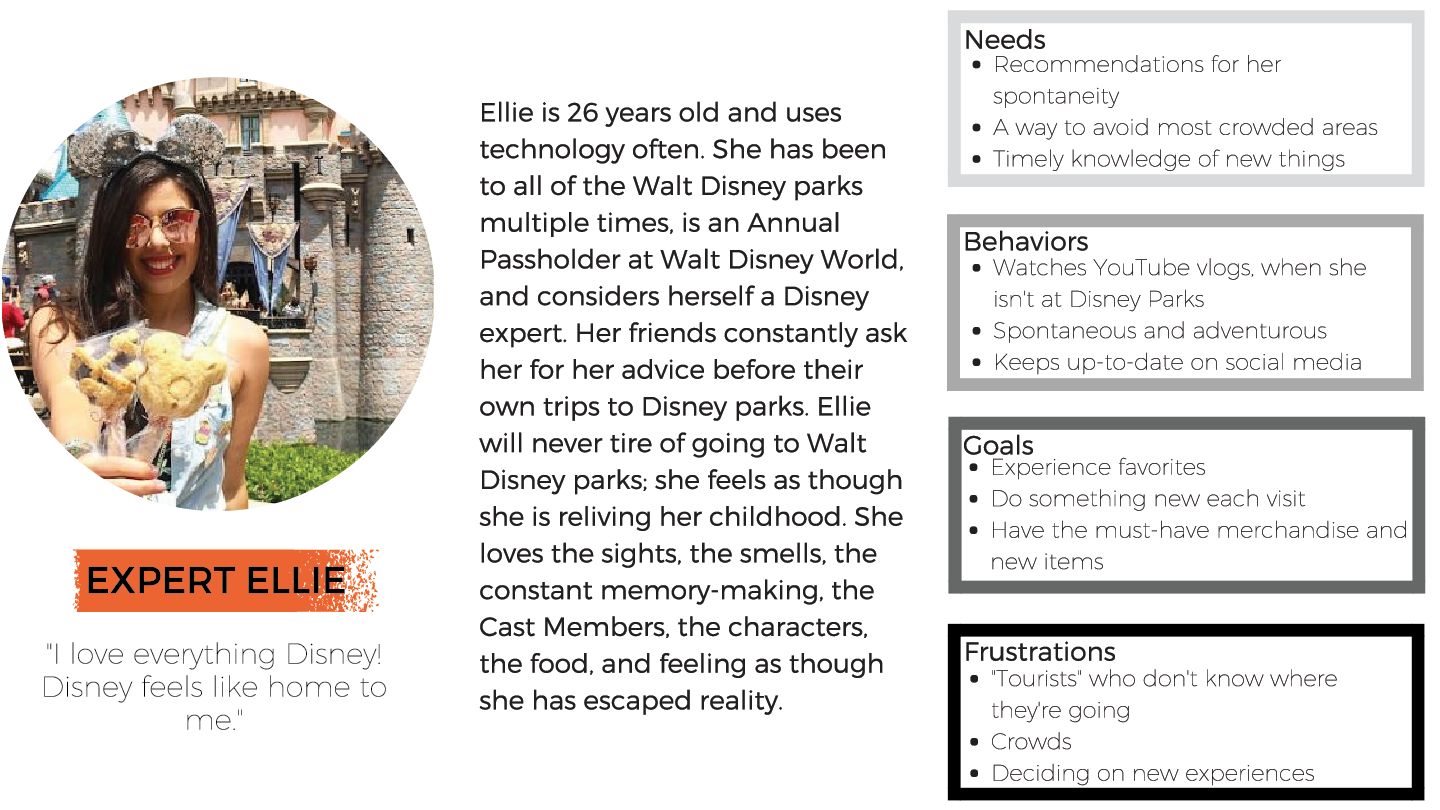
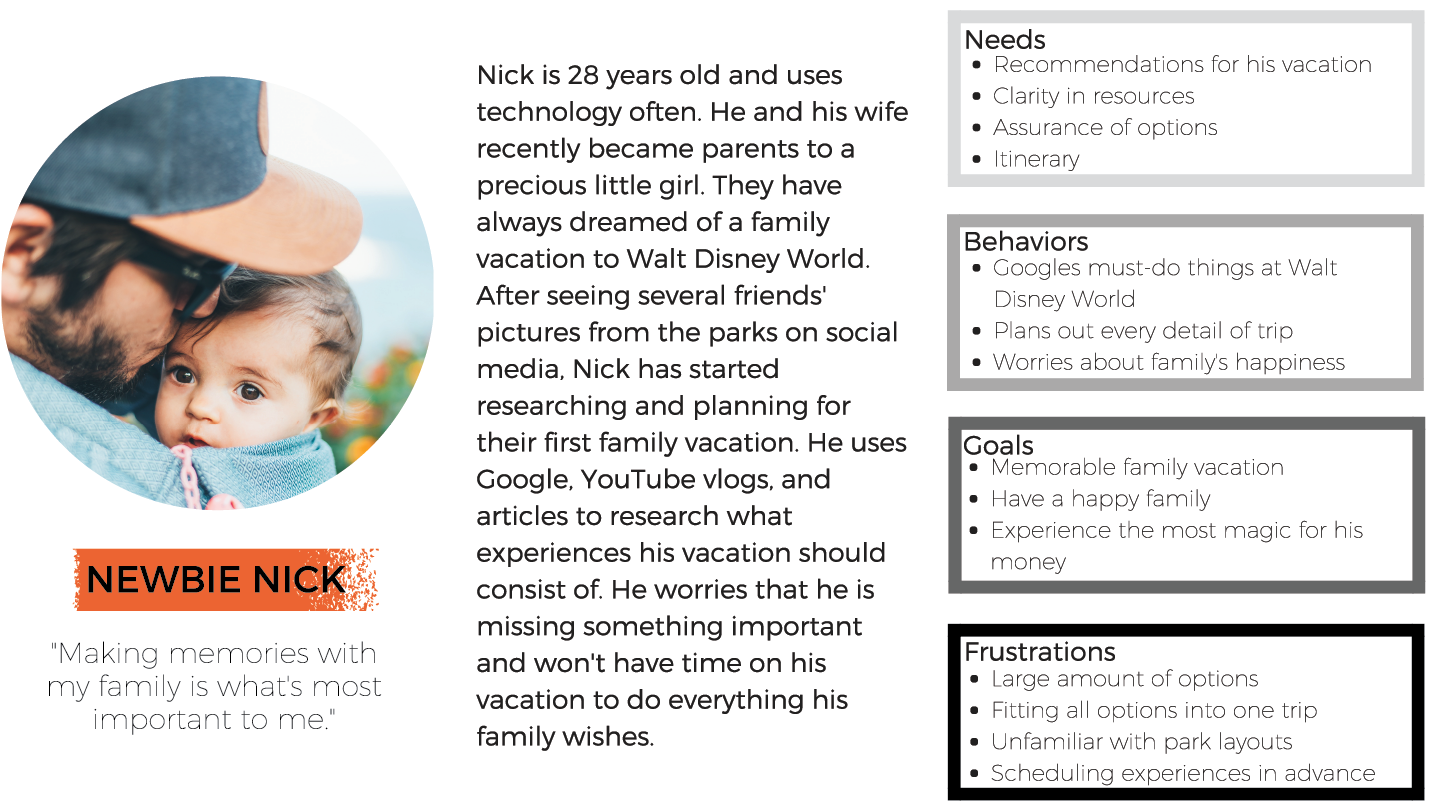
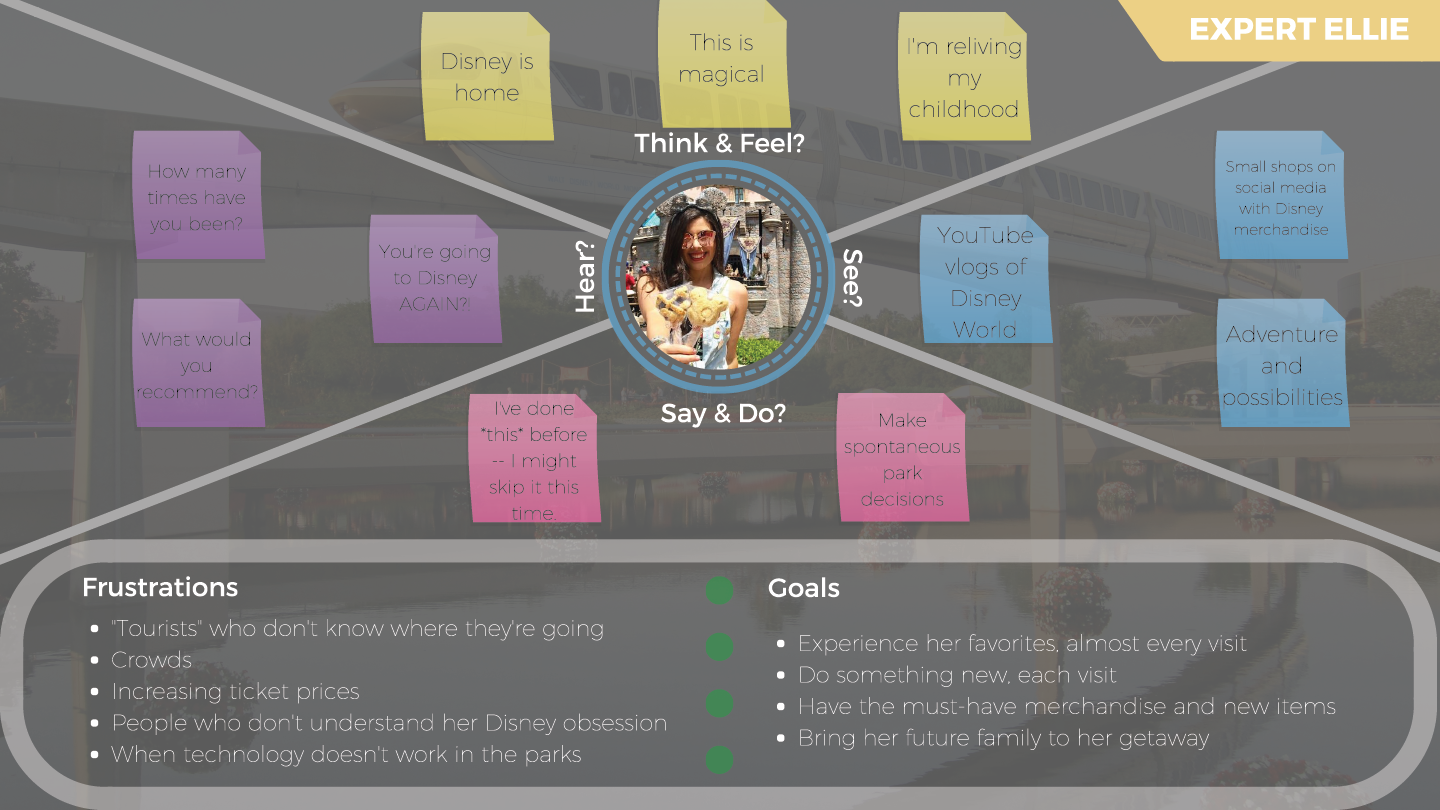
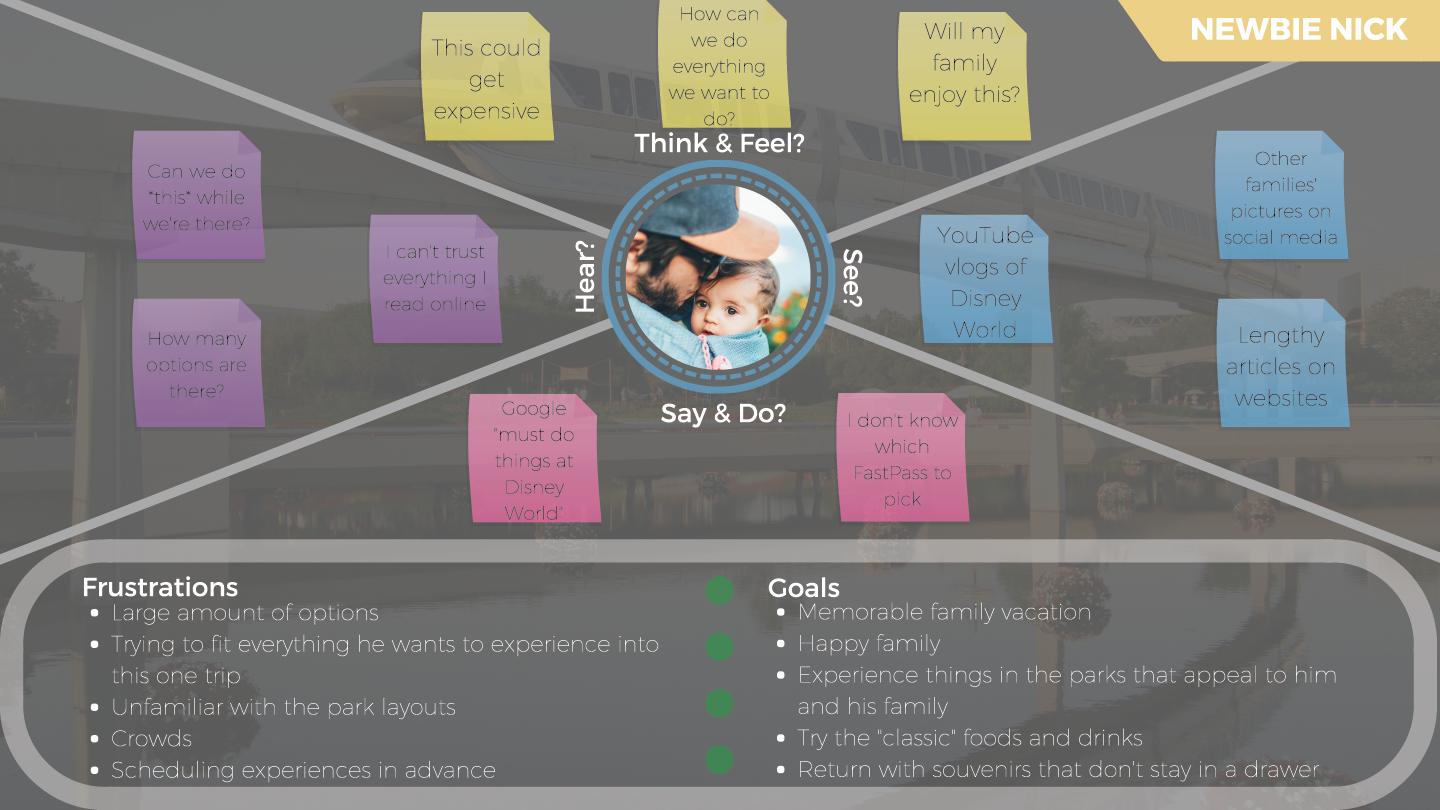
In order to tailor my app to be suitable for users, it was important to create personas and empathy maps to ensure that different user needs were met. These helped me highlight needs of users that I might otherwise forget about.




Click each image to zoom in.
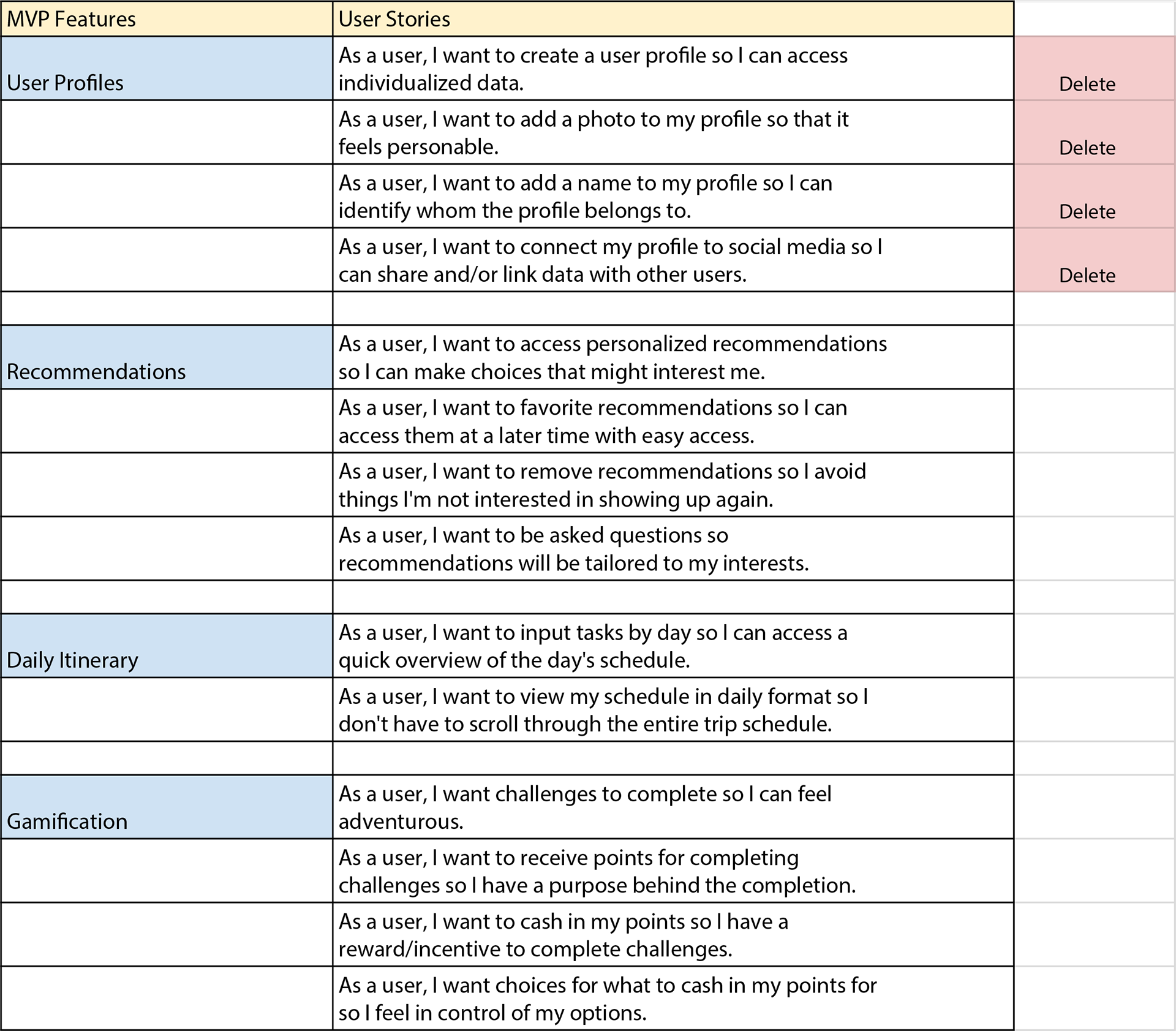
MVP FEATURES + USER FLOWS + SITE MAPS
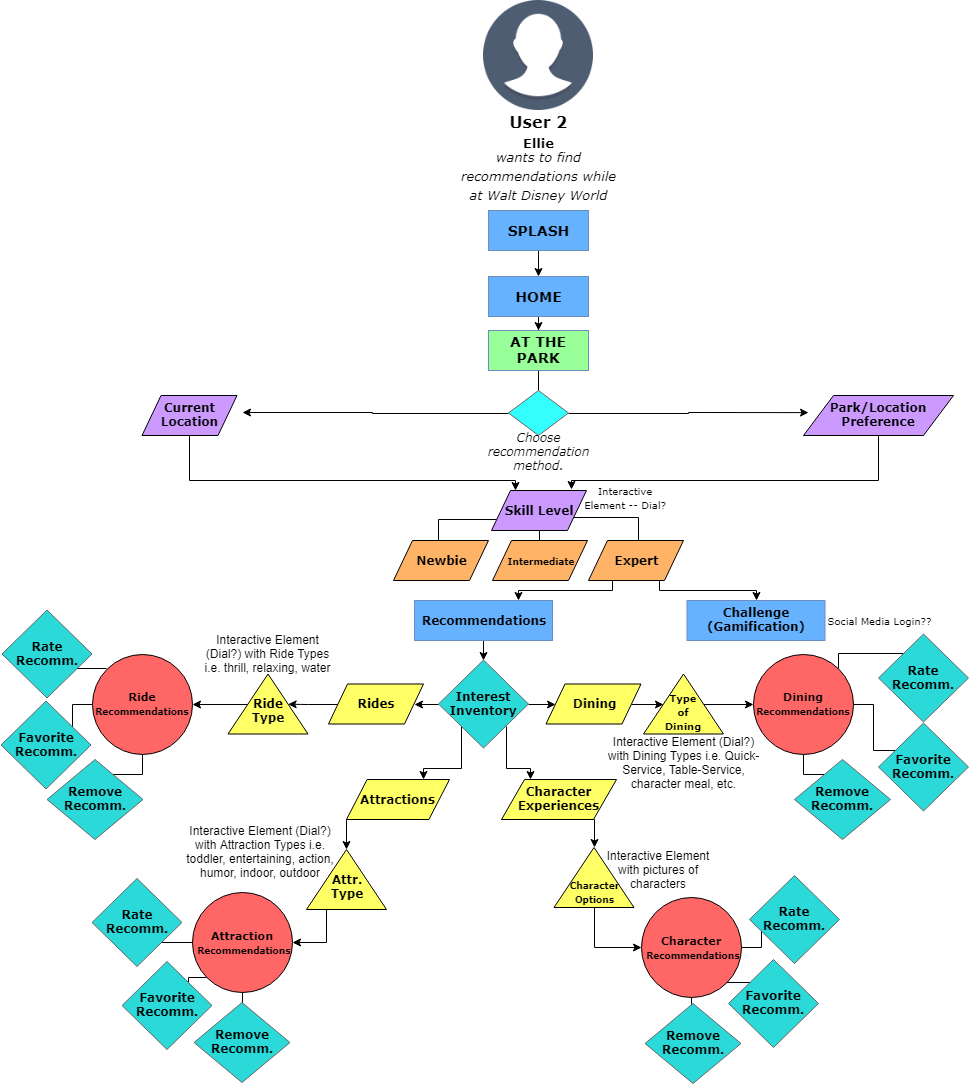
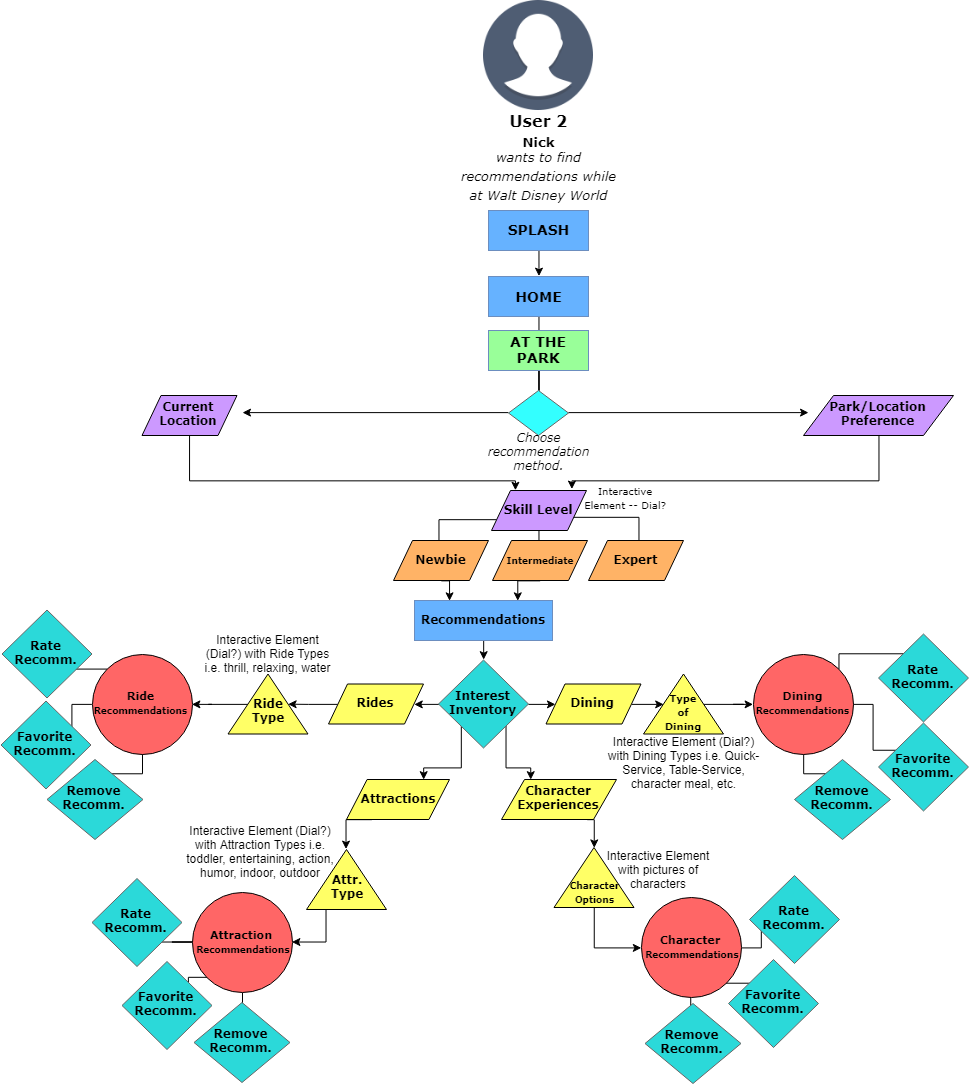
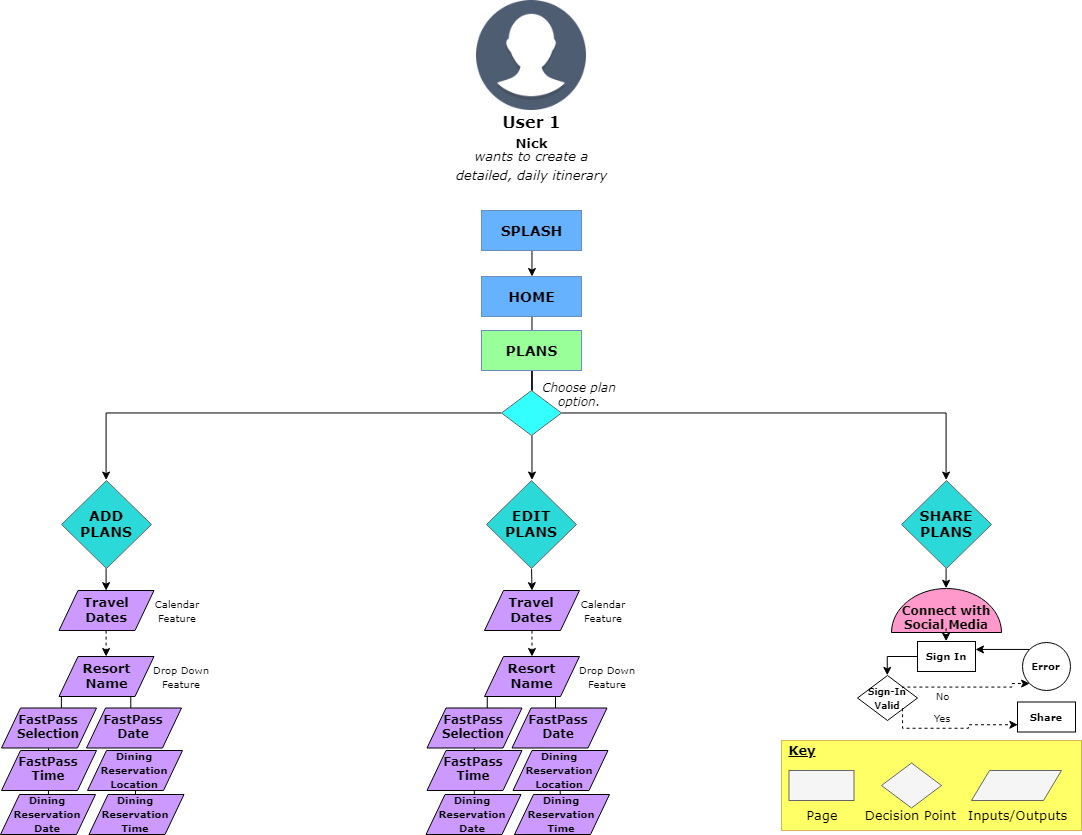
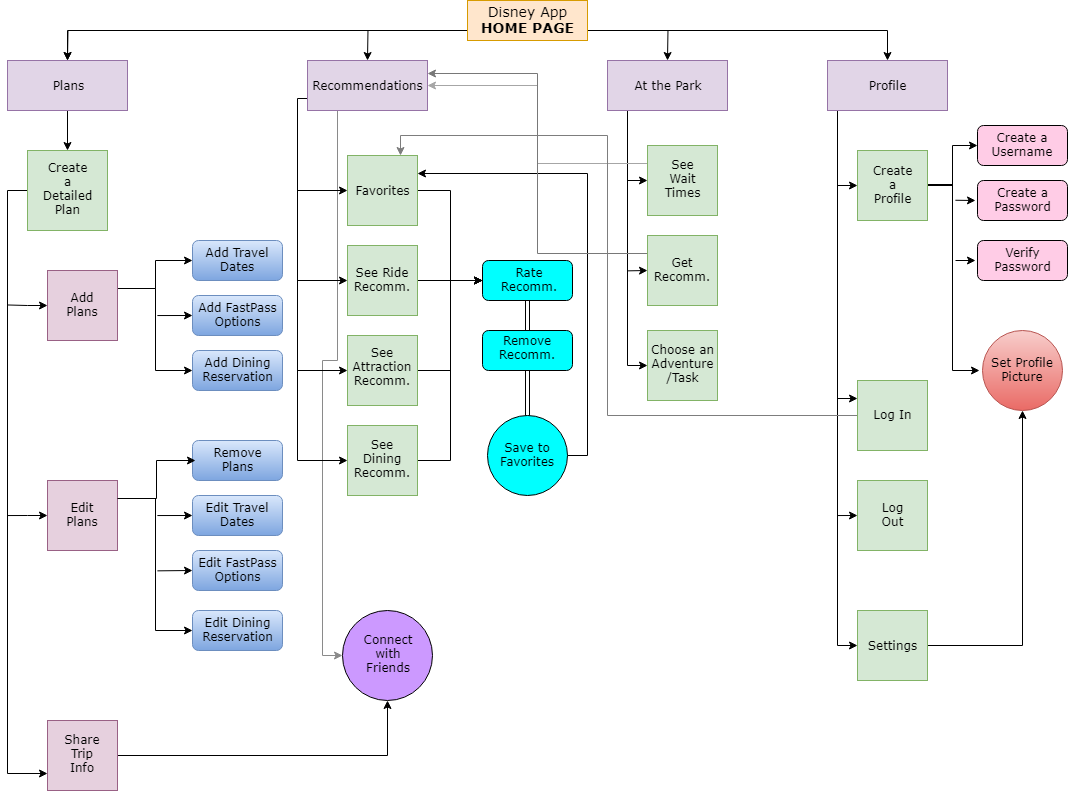
The card sort for the Walt Disney World app was conducted through OptimalWorkshop and was completed by three participants. There were some classifications that aligned amongst the participants: “Plans” and “Recommendations.” It was interesting to see the similarities in category names, such as “Planning A Trip” and “Plans.” Some of the tasks were very easily grouped, in particular those that pertained to creating an itinerary. On the other hand, tasks like seeing wait times and getting advice seemed to fall into different categories. Keeping all of the card sort feedback in mind, user flows and a sitemap were created with the intention of allowing each user to navigate the app efficiently.








Click each image to zoom in.
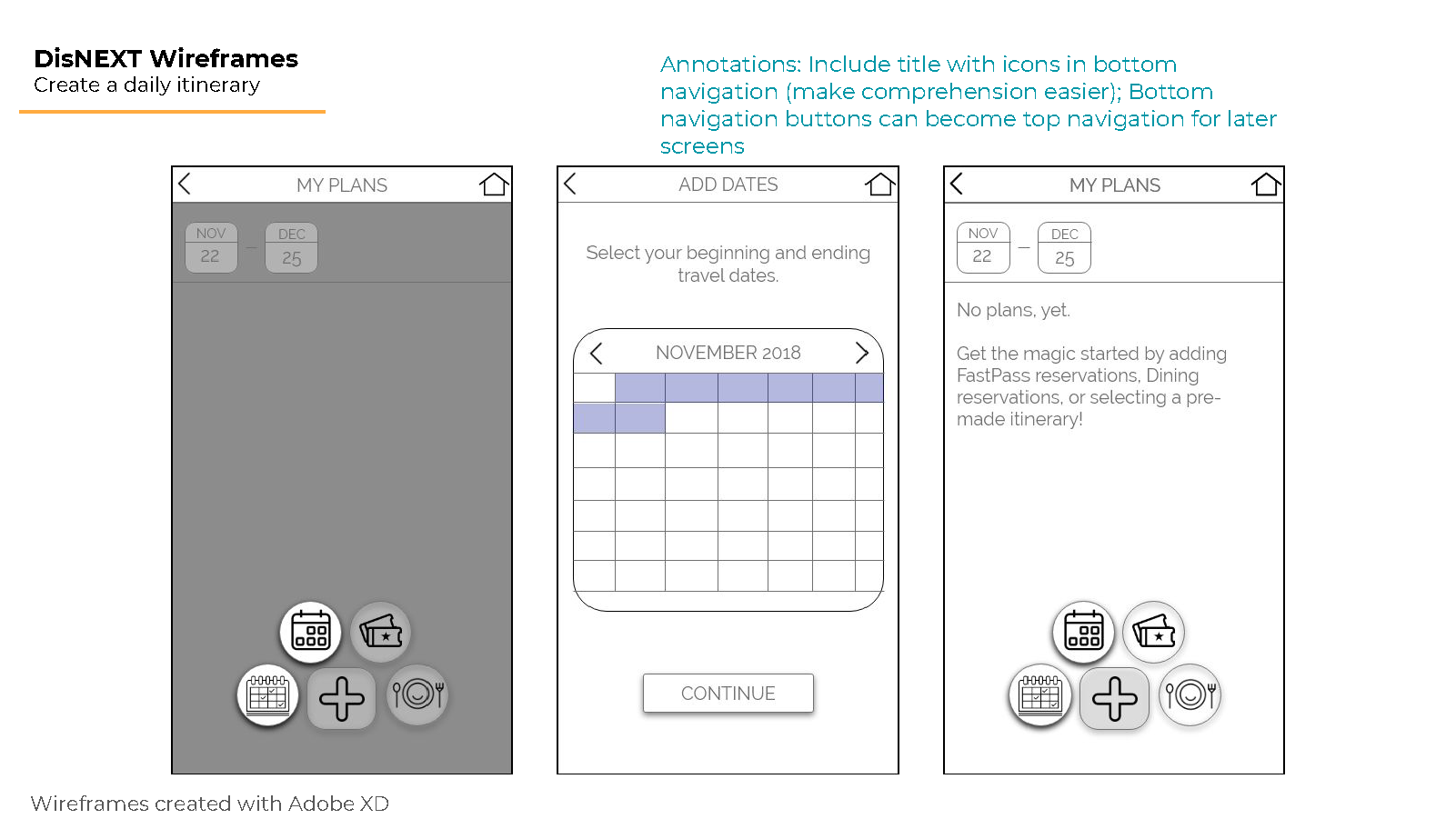
LO-FI WIREFRAMES + USER TESTING
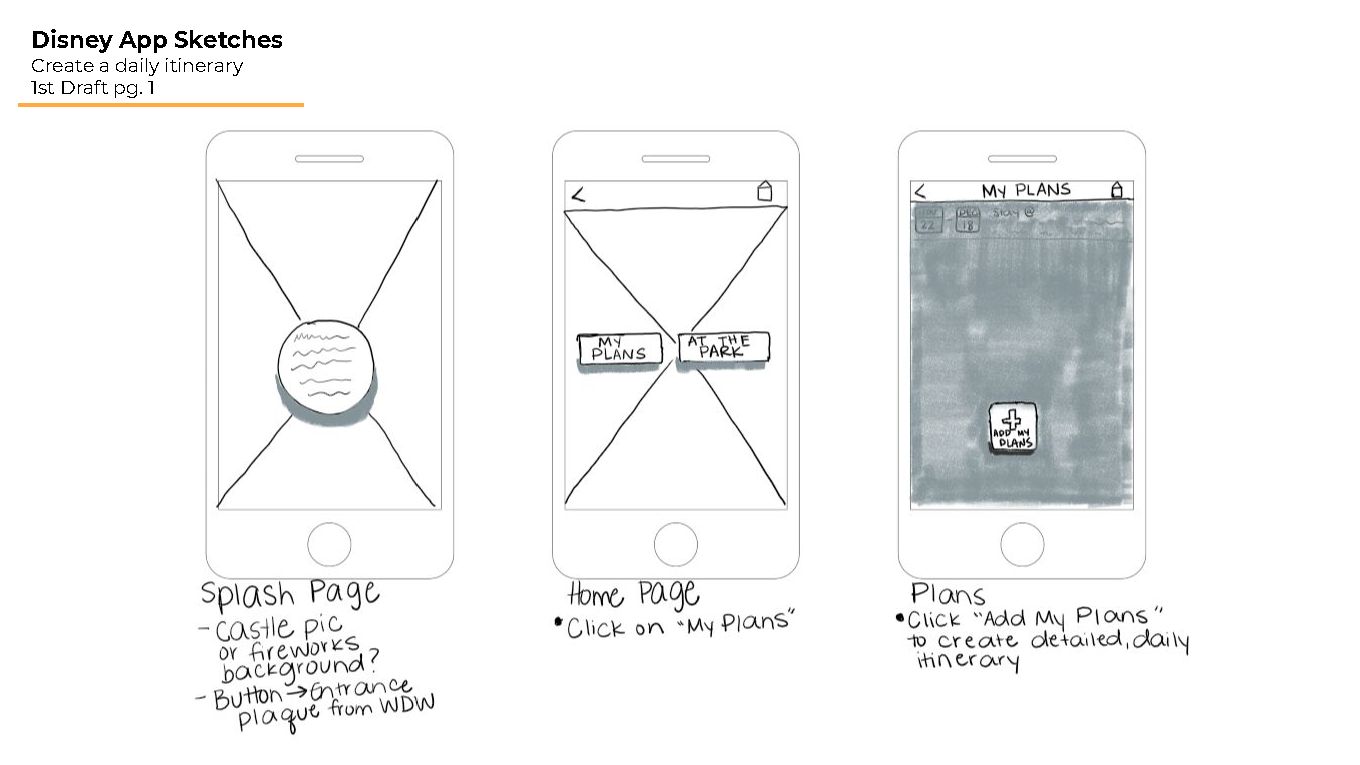
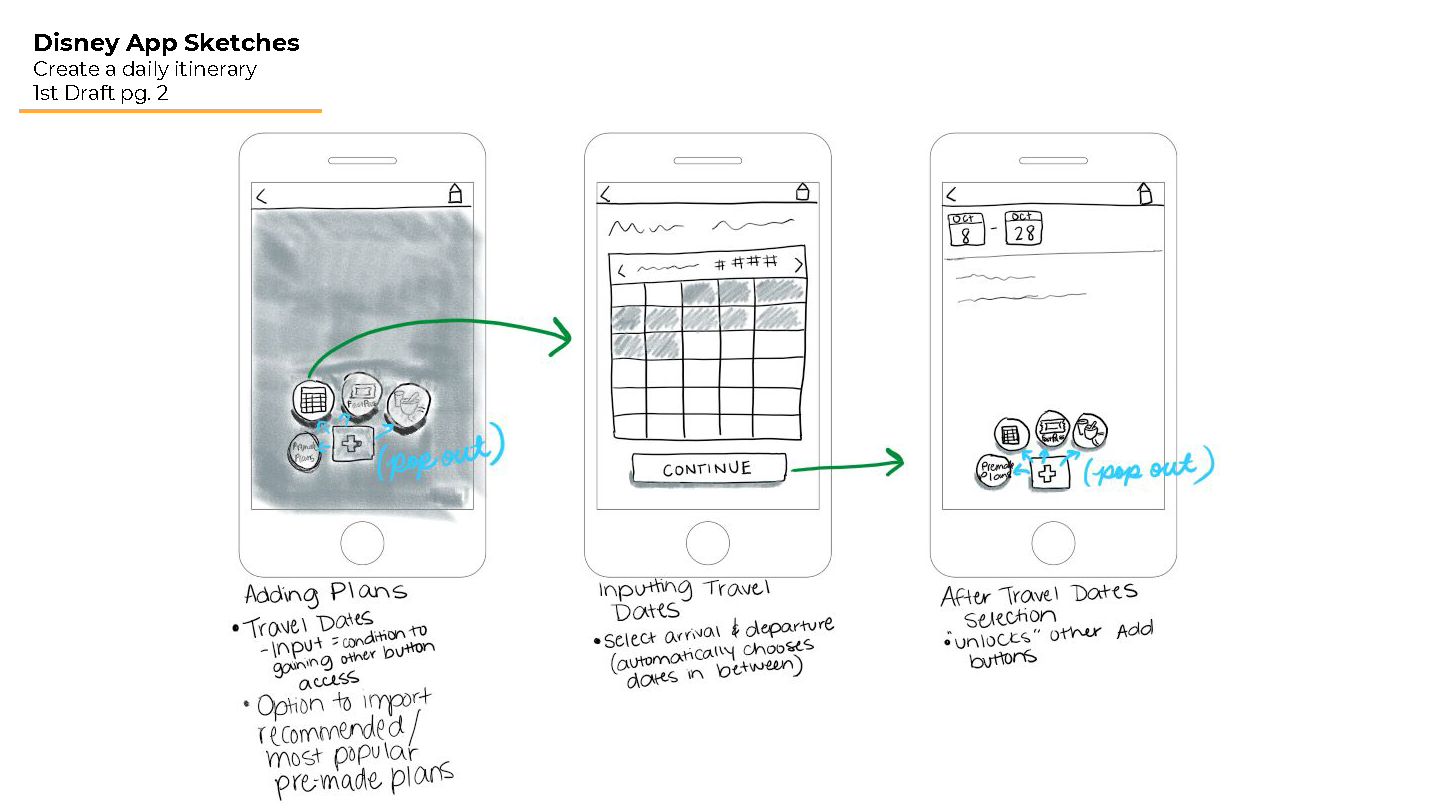
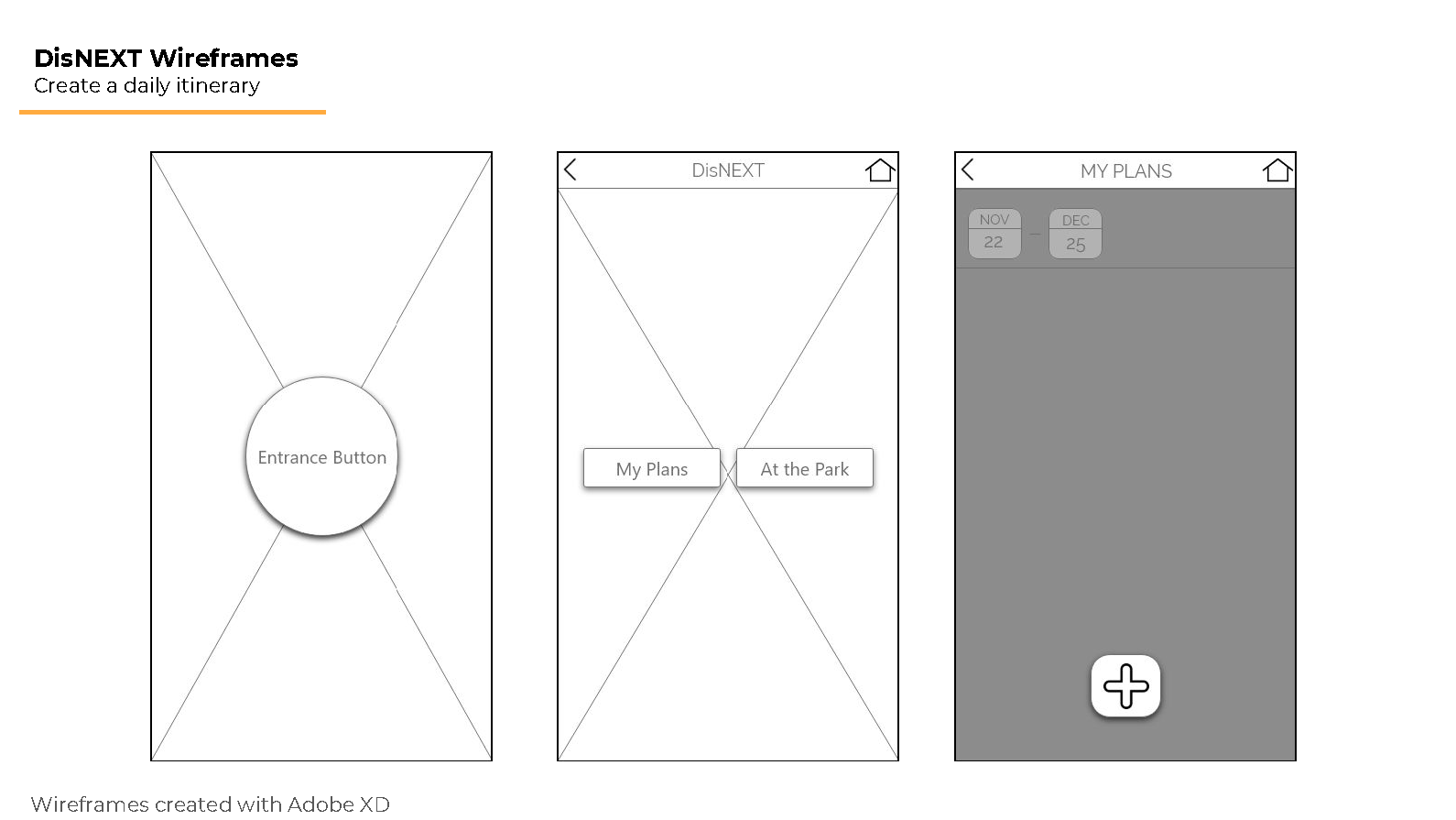
Before continuing, it was important to conduct user testing to make sure the app was something users could conveniently use. Lo-fi wireframes created through Adobe XD and InVision were "better than sliced bread" for this step, as they allowed my users to encounter a testable prototype and focus solely on the main functions.




Click each image to zoom in.
During the process of sketching and wireframing my user flows, there was a great deal of ideating. Sketching low-fidelity screens allowed me to brainstorm and freely make mistakes before moving onto low-fidelity wireframes. Several ideas that originally seemed great had to be fully thought out to eliminate feature creep. For instance, the interactive map replaced a location choice screen that would have caused extra thought processing for users. Also, excess buttons that contained repetitive concepts were removed. It was challenging and interesting to create interactive elements that would make the app efficient and easy to use outside and inside Walt Disney World Parks. Taking into consideration the hand positions of users while they may be occupied with strollers, Mickey pretzels, and Frozen balloons was a thought that I tried to keep at the forefront of my mind while ideating.
STYLE GUIDELINES
FINAL ITERATION
From user testing results, users seemed to enjoy the flow of the app. They commented on the efficiency of daily itinerary views and recommendations, emphasizing how "easy the app would be to use in the parks."
Given the opportunity to make future improvements to the app, I would enhance the recommendations feature for park newbies and continue building the gamification feature to encourage expert park-goers to continue using my app.
Check out the clickable prototype below
or
Want to learn more about DisNEXT or how I can help you with your next innovative project?
